Создание всплывающего ajax окна на Юкозе
В любом текстовом редакторе потдерживающем кодировку Utf-8, пишем:
Code
<ajax><cmd t="layerContentID" p="innerHTML"><![CDATA[HTML код]]></cmd></ajax>
Далее заливаем файл на хостинг юкоза.
2. Cоздание ссылки на странице для появления окна: Code
<a href="javascript://" onclick="openLayerB('ID',0,'http://****.xml','Название окна',210,110,'1','','',0,'justify'); return false;">Ссылка</a>
здесь: ID - Уникальное имя xml и ссылки (то же ID, что и в xml файле) синим - прямая ссылка до xml файла красным - название создаваемого окна фиолетовым - это рамеры окна, где 210 - ширина и 110 - высота зеленым - сама ссылка
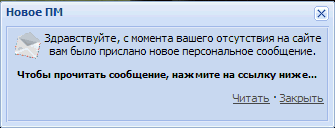
Вот как может выглядить всплывающее ajax окно:
| |
|
| |
| Просмотров: 8898 | Комментарии: 5 | | |
| Всего комментариев: 5 | |
|
Большое спасибо! Взял себе может пригодится.

Liska
Спасибо !


zap
Спасибо очень помогли=) То что надо=)))

Антон Белов
Здравствуйте, скажите пожалуйста, как сделать точно такое же окно, как в примере? Если вам не сложно, вышлите его пожалуйста готовый код на мэйл: free_best@mail.ru
Заранее благодарю! 
Глеб
В примере написано достаточно, чтобы понять как сделать подобное. Требуются хотя бы базовые знания HTML.
mogu
| |